Install Html Ver Twitter Feed on Wordpress
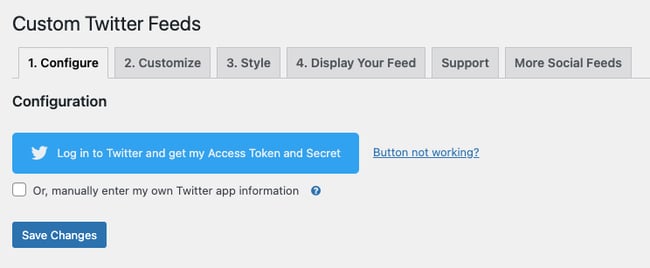
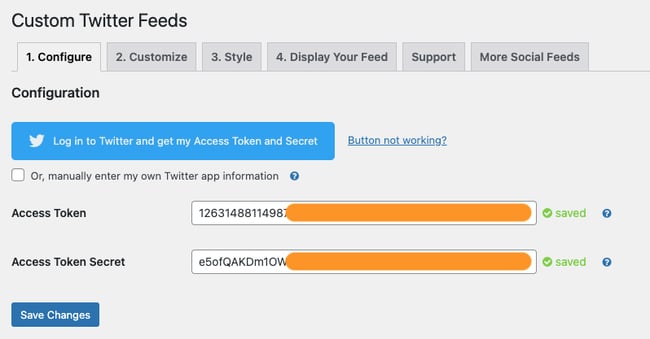
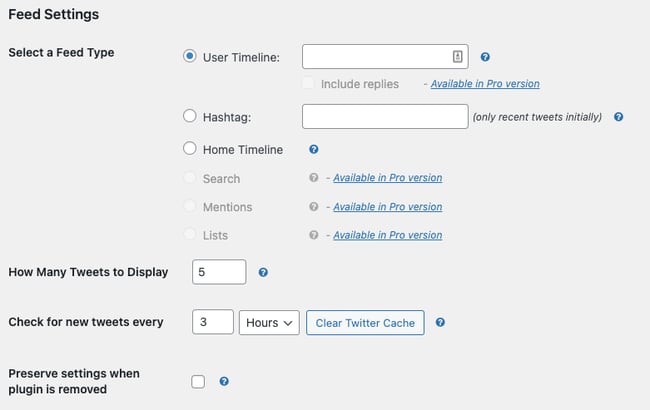
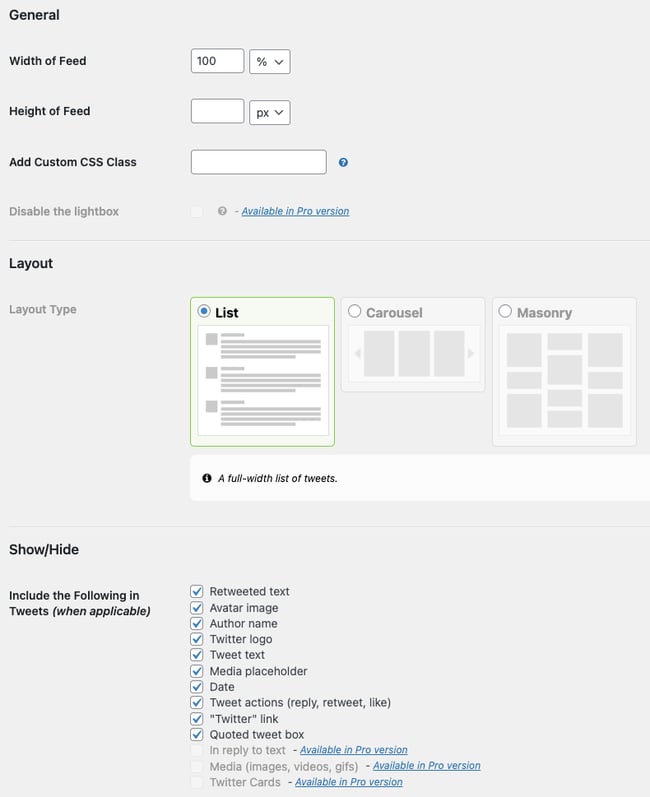
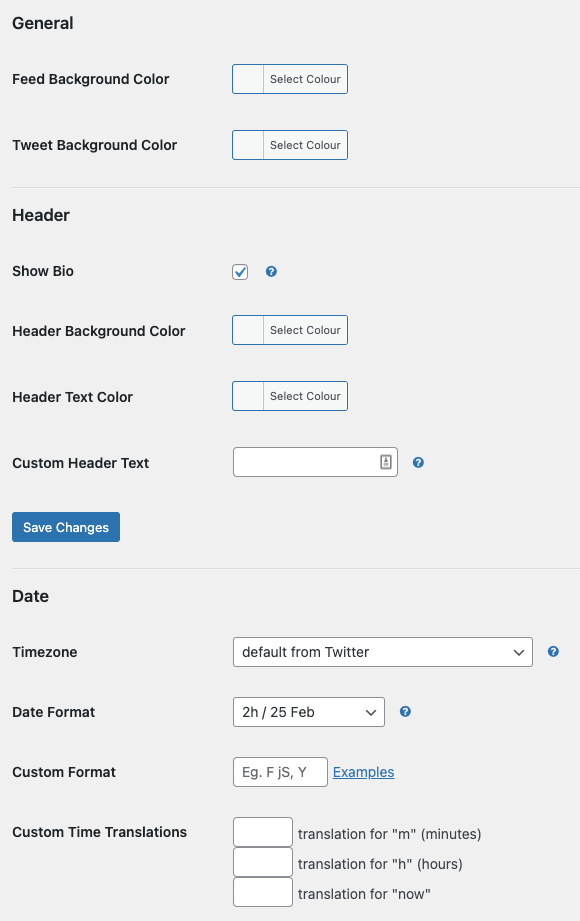
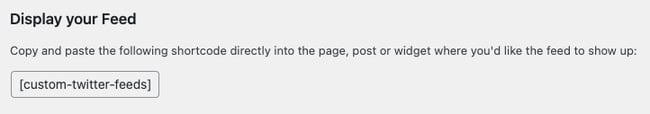
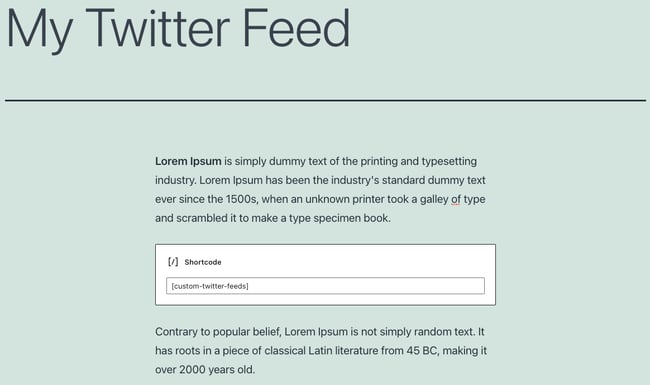
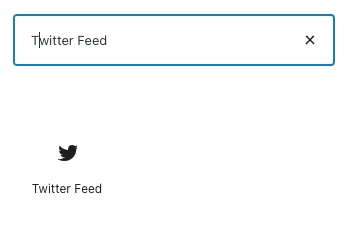
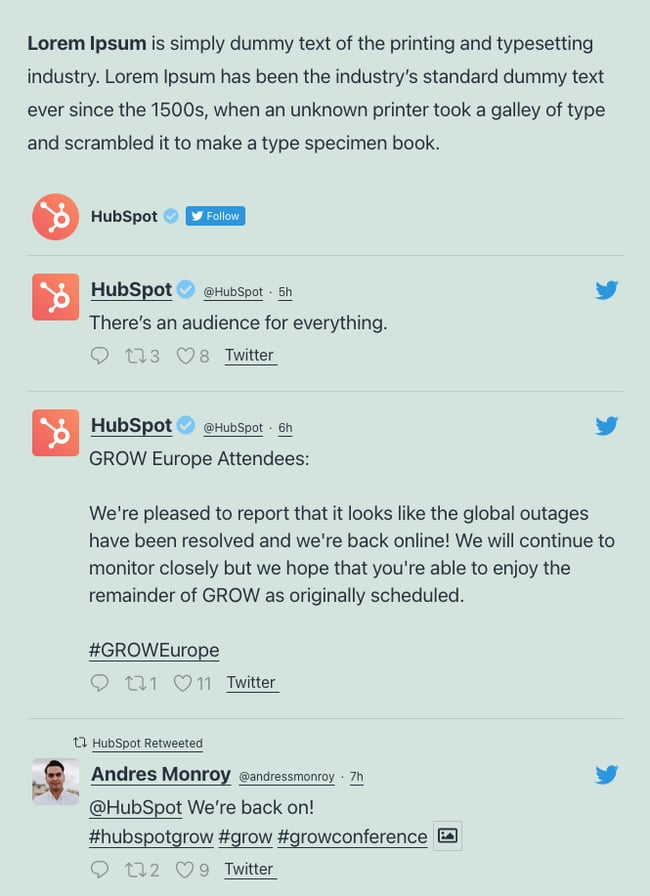
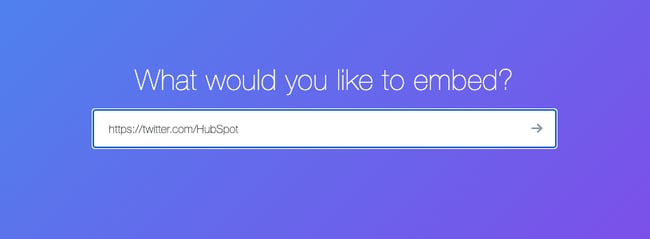
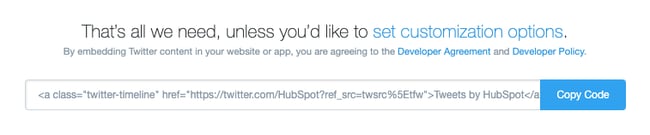
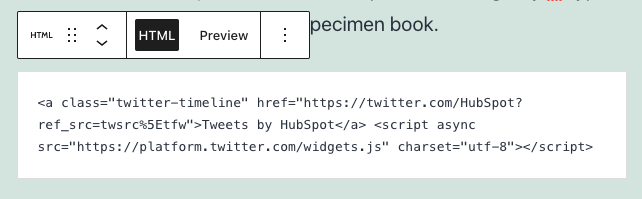
Twitter is a platform that few bloggers and online marketers can ignore — the reach is just too good to pass up. If you manage to build a sizable follower base on Twitter, you can use it to drive tons of traffic to your WordPress website. However, this traffic can go both ways. If you have website visitors unaware of your Twitter presence, adding social media links or embedded tweets can fuel your following. Or, you could take things up a notch and add a full Twitter feed to your WordPress site. With an embedded Twitter feed, you can show multiple tweets from one or more users or hashtags in a timeline display. Users can like tweets, share tweets, and go straight to your Twitter profile by interacting with these embeds. A Twitter feed also serves as a handy summary of your social activity for your visitors. In this post, we'll show you two simple ways to put a Twitter feed on your WordPress website. First, we'll walk through the process with a popular Twitter feed plugin. Then, we'll explain another approach for those who prefer to keep their plugin count to a minimum. If you want to embed a Twitter feed in a WordPress post, page, or sidebar, you can use either a plugin to handle the embedding for you, or get a piece of embed code straight from Twitter and manually insert it in your content. WordPress plugins exist to make your life easier, and Twitter feeds are no exception. There are several plugins that can add such a feed, but in this guide we'll be using the Custom Twitter Feeds plugin from Smash Balloon. It's by far the most popular solution for embedding Twitter feeds in WordPress. With this plugin, feeds can be easily placed with a shortcode, and the feed interface is customizable, responsive, and SEO-friendly. We'll cover how to use the free version of Custom Twitter Feeds, but note that there is a pro version of the plugin available starting at $49 annually for use on one website. Custom Twitter Feeds Pro lets you display Tweets from different accounts in the same feed, adds additional display options like carousels and slideshows, and gives you more control over moderating Tweets in your feed. But for now, the core features in the free version are enough to get a live feed up and running on your site. Here's how: 1. Install and activate the Custom Twitter Feeds plugin. 2. Click Twitter Feeds in your dashboard menu. This opens up the Configuration menu for the plugin. 3. In the Configuration panel, click the blue Log in to Twitter and get my Access Token and Secret button. 4. You will be temporarily taken to the Twitter site to authorize the Custom Twitter Feeds plugin to use your tweets. The plugin will not be able to post to Twitter, just read your tweets. Enter your Twitter credentials, then click Authorize app. 5. Back in the Custom Twitter Feeds Configuration panel, both the Access Token and Access Token Secret fields should be filled in for you. These codes are saved by the plugin. 6. Under Feed Settings, first select your feed type. You can create a feed that posts tweets from a user's timeline (enter any handle with public tweets), a hashtag, or your home timeline, which includes your tweets and tweets from those you follow. Then, choose how many tweets you want to display in your WordPress Twitter feed and how often you want the plugin to fetch tweets. 7. When finished under Configuration, click the Customize tab at the top of the page. Under Customize, you can modify the contents of the feed display, including the width, height, and layout (in the pro version) of the feed, as well as add custom CSS. You can also choose to hide certain components of the tweet such as the avatar image, date, and Twitter logo. 8. When finished under Customize, click the Style tab at the top of the page. In the Style tab, you can modify more feed display settings like colors, date and time, and text size and weight. You can also opt to disable links in the tweet text. 9. When finished under Style, click the Save Changes button near the bottom of the page. 10. Click the Display Your Feed tab at the top of the page. This page lists shortcodes you can use to place your embedded Twitter feed on your site. For this example, we'll just use the basic shortcode provided at the top: [custom-Twitter-feeds]. Copy this shortcode. 11. The Custom Twitter Feeds shortcode can be put in a page, post, or widget. To add your feed to a page or post, paste the shortcode in a Shortcode Gutenberg block. Alternatively, you can insert a feed with the Twitter Feed Gutenberg block (added by the plugin) — search for and choose the block, and you'll see the feed appear in the editor. To place your feed in a widget, choose Appearance > Widgets, add a Text widget to your desired page area, paste the shortcode into the text box, and click Save. 12. Preview your new page/post with your Twitter feed activated. Here's what HubSpot's Twitter feed looks like with the plugin (no customizations added). If you'd rather avoid the plugin route, Twitter also lets you embed a feed with an embedding link. You have to handle most of the visual customizations with your own CSS, but the process is otherwise straightforward. 1. Go to Twitter Publish, a Twitter-owned website that provides URLs for embedding its content. 2. Paste the URL of the feed you want to embed in the box, then click the arrow icon. 3. Choose Embedded Timeline as your display option. 4. Twitter will generate embed code for your feed. To customize your feed display, click the set customization options link then set your width and height, theme, and language. Then, click the Update button. 5. Click Copy Code. 6. To add your embed code to a page or post with the Gutenberg editor, insert a Custom HTML block and paste the embed code you just copied. To place your feed in a widget, choose Appearance > Widgets, add a Custom HTML widget to your desired page area, paste the embed code into the Content box, and click Save. 7. Preview your new page/post with your Twitter feed activated. Here's what HubSpot's Twitter feed looks like with Twitter's embed code. Whether you prefer a plugin or the manual approach, showing a Twitter feed on your WordPress site is a good idea. It helps increase both user engagement on your website and your followers on Twitter. As a final note, be sure not to overdo it with your feed. Unless your WordPress site is purely a funnel to your Twitter account, your feed should come secondary to your site's main content, whether you write blog posts, sell a product, or both. Twitter feeds and social buttons are great for keeping visitors up-to-date, but they shouldn't distract or impede the user experience. Editor's note: This post was originally published in January 2020 and has been updated for comprehensiveness. 

How to Add a Twitter Feed to WordPress
Add a Twitter Feed to WordPress With a WordPress Twitter Feed Plugin










Add a Twitter Feed to WordPress Without a Plugin






Everything in Moderation (Yes, Even Twitter)

Source: https://blog.hubspot.com/website/best-twitter-feed-wordpress-widget-plugins
0 Response to "Install Html Ver Twitter Feed on Wordpress"
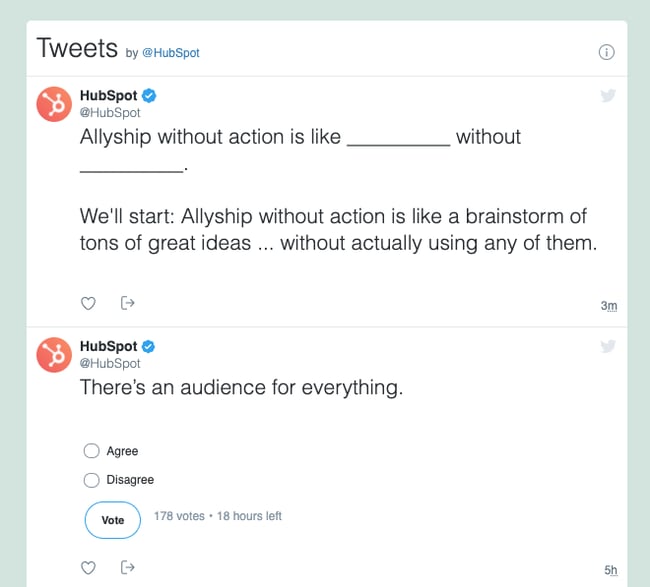
إرسال تعليق